CEMEX Track
Empower builders to review, track, and manage their orders for construction materials while on the jobsite. Designing this app was part of a digital transformation to modernize and standardize global operations.
I led the 0–1 design by facilitating design thinking workshops, embedding on-site with the client to rapidly iterate and validate with their customers, and partnering with IBM’s off-shore eng teams to build it.
Contributions
Product Design, Prototyping, User Testing, Design Thinking, Leadership, Accessibility
Format
Native iOS, iPhone, iPad, Apple Watch

A partnership that brought together IBM Enterprise Design Studios, their customers, and Apple’s Design & Engineering teams to create new enterprise apps for Apple’s platforms.



Discovery
I started by visiting the customer at their global headquarters in Monterrey, Mexico.
I met key stakeholders, learned how the business currently operated, and went on construction site visits to see how their customers worked and hear firsthand what challenges they face day to day on the jobsite.
Definition and alignment
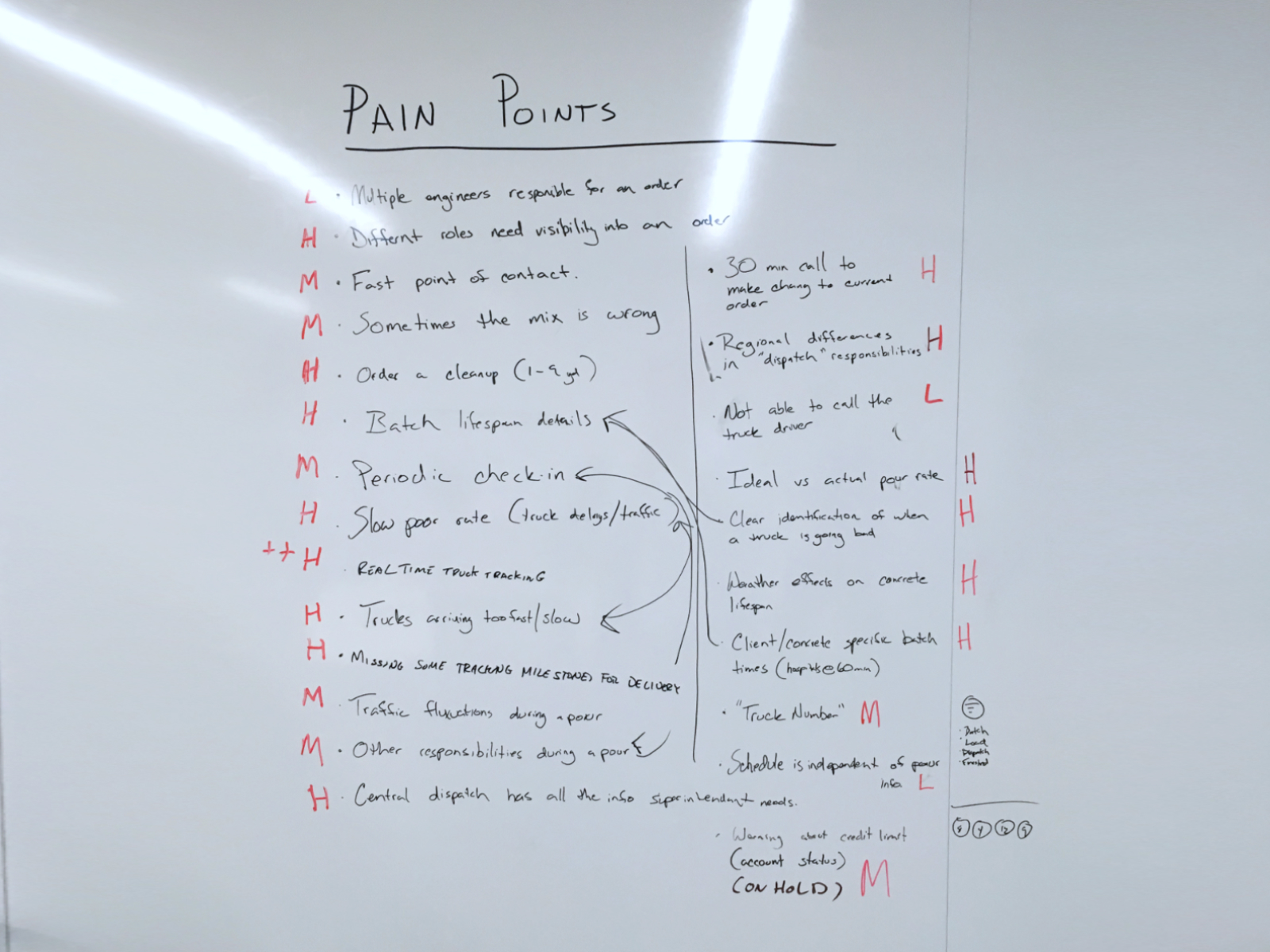
I led a small design team that worked with users, business stakeholders, and Apple design evangelists during a 3-day session in Cupertino. In-depth user interviews were used to frame the problems, and then we moved quickly to sketches and high-fidelity mocks to present, gather feedback, and iterate. Users drove most of the feedback discussion to minimize over-indexing on business wants. We outlined a day in their life, identified major pain points, and iterated on a narrow set of priorities.





Early iteration and prioritization
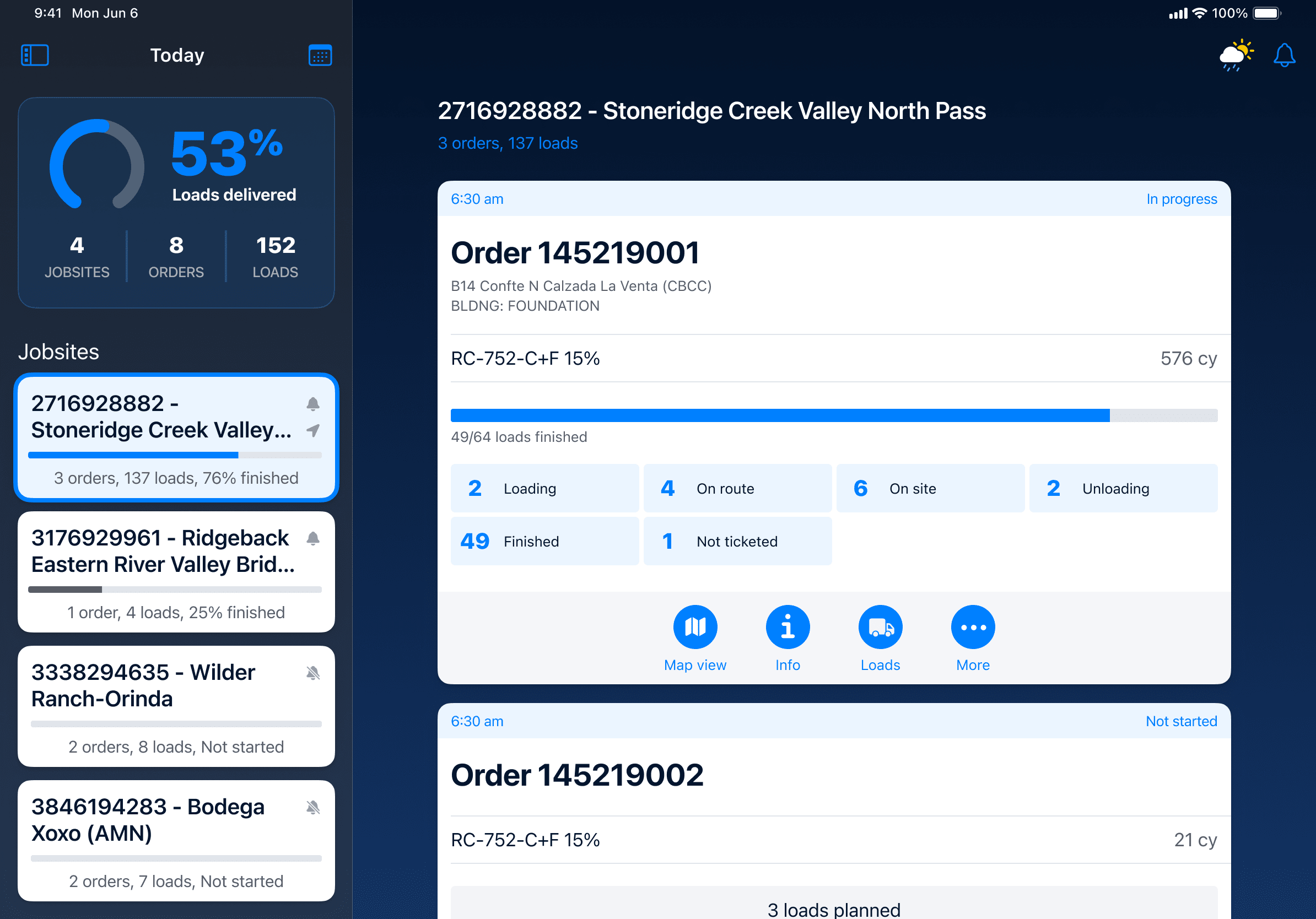
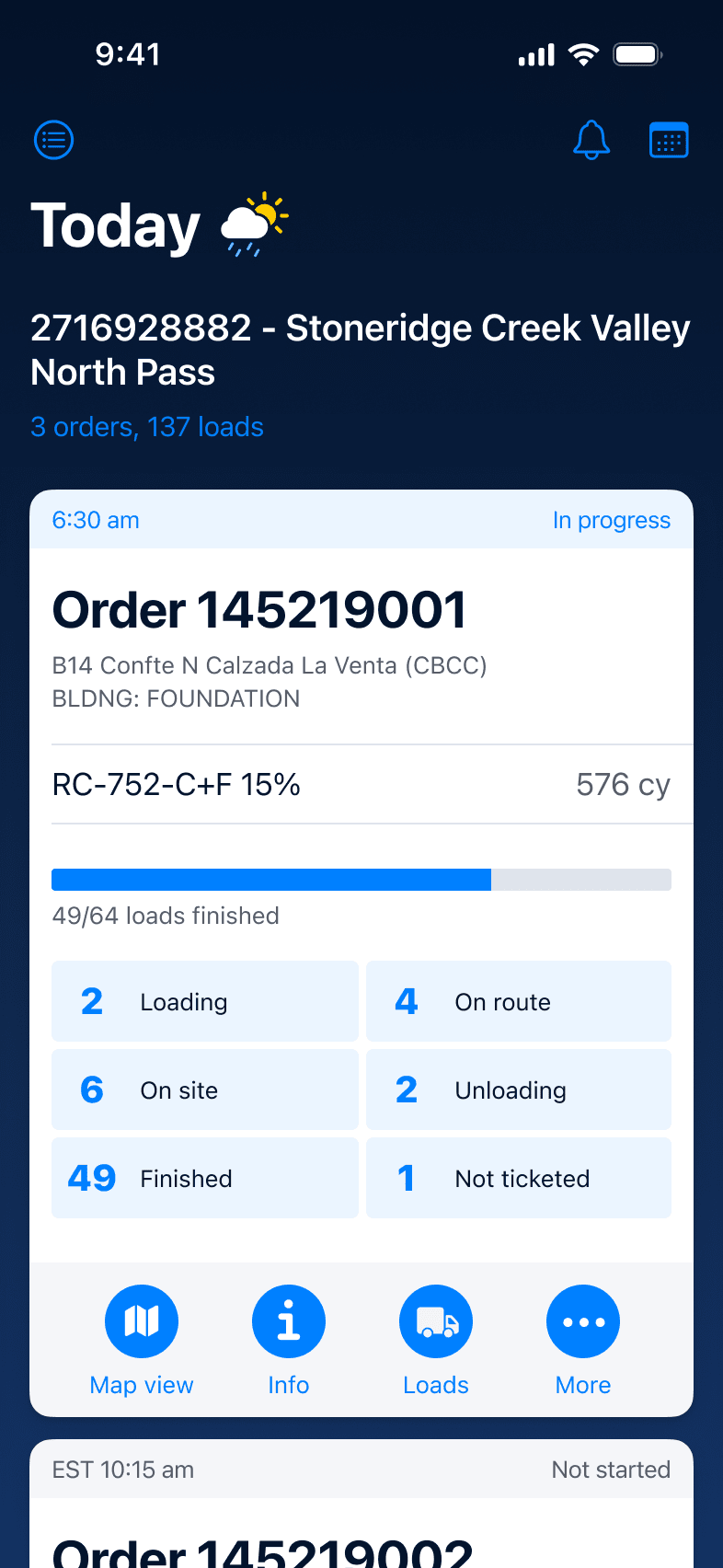
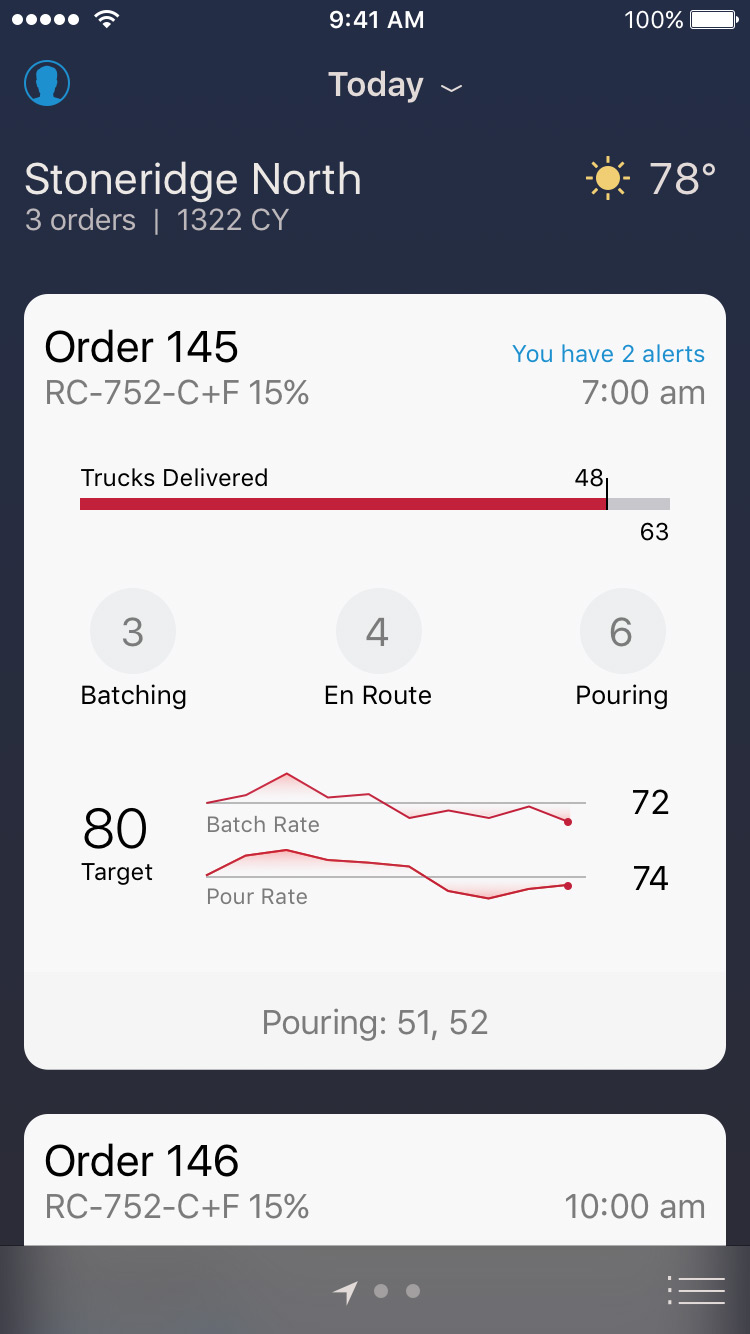
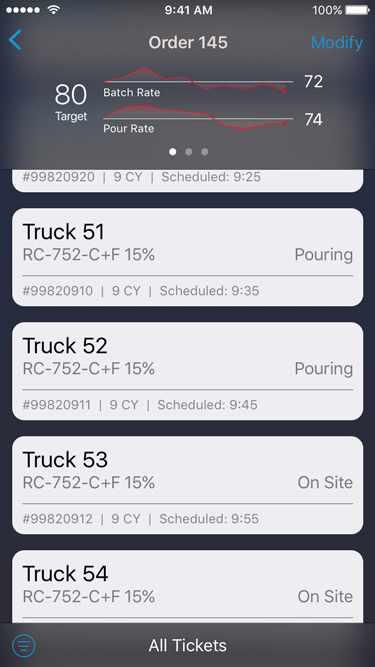
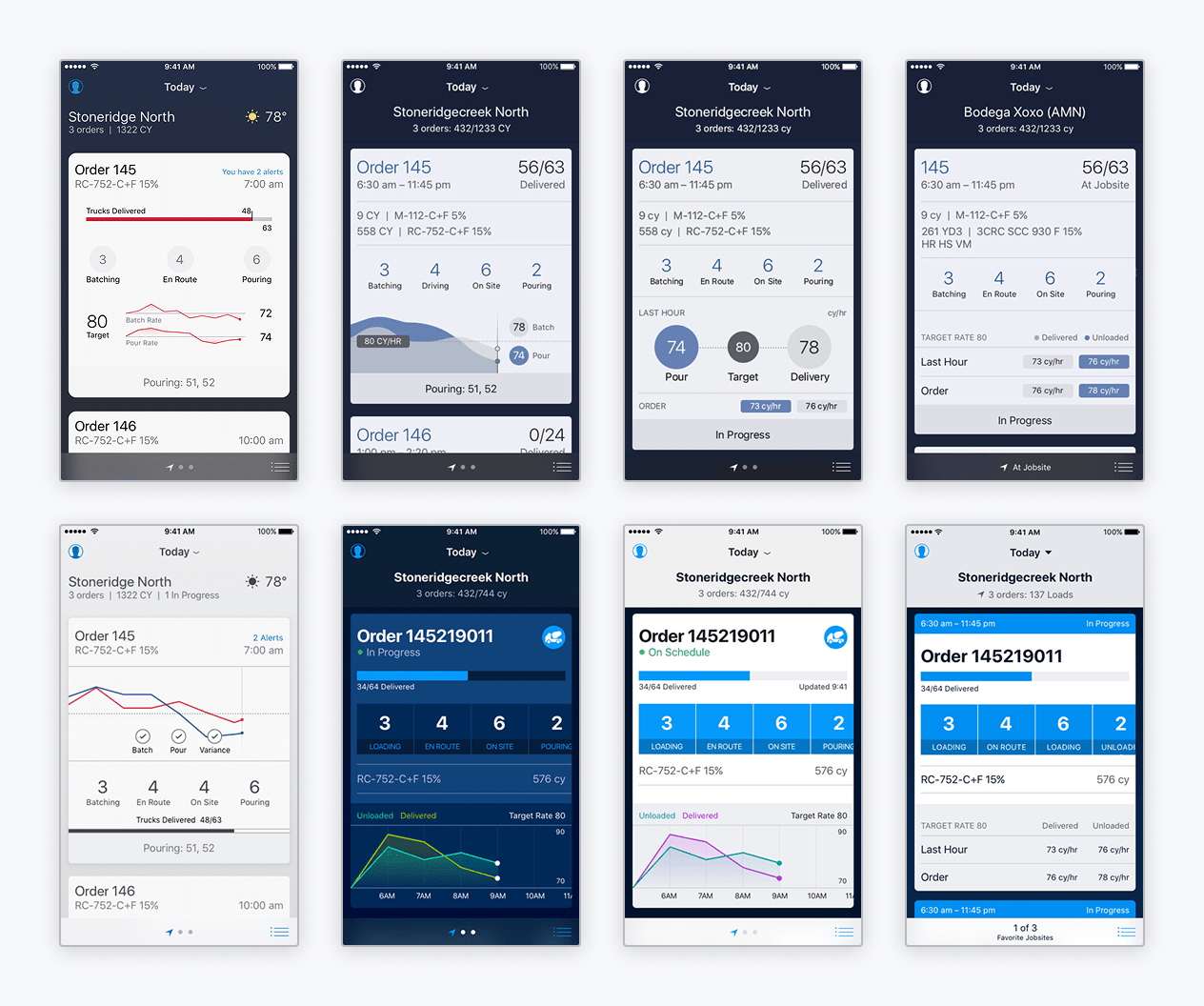
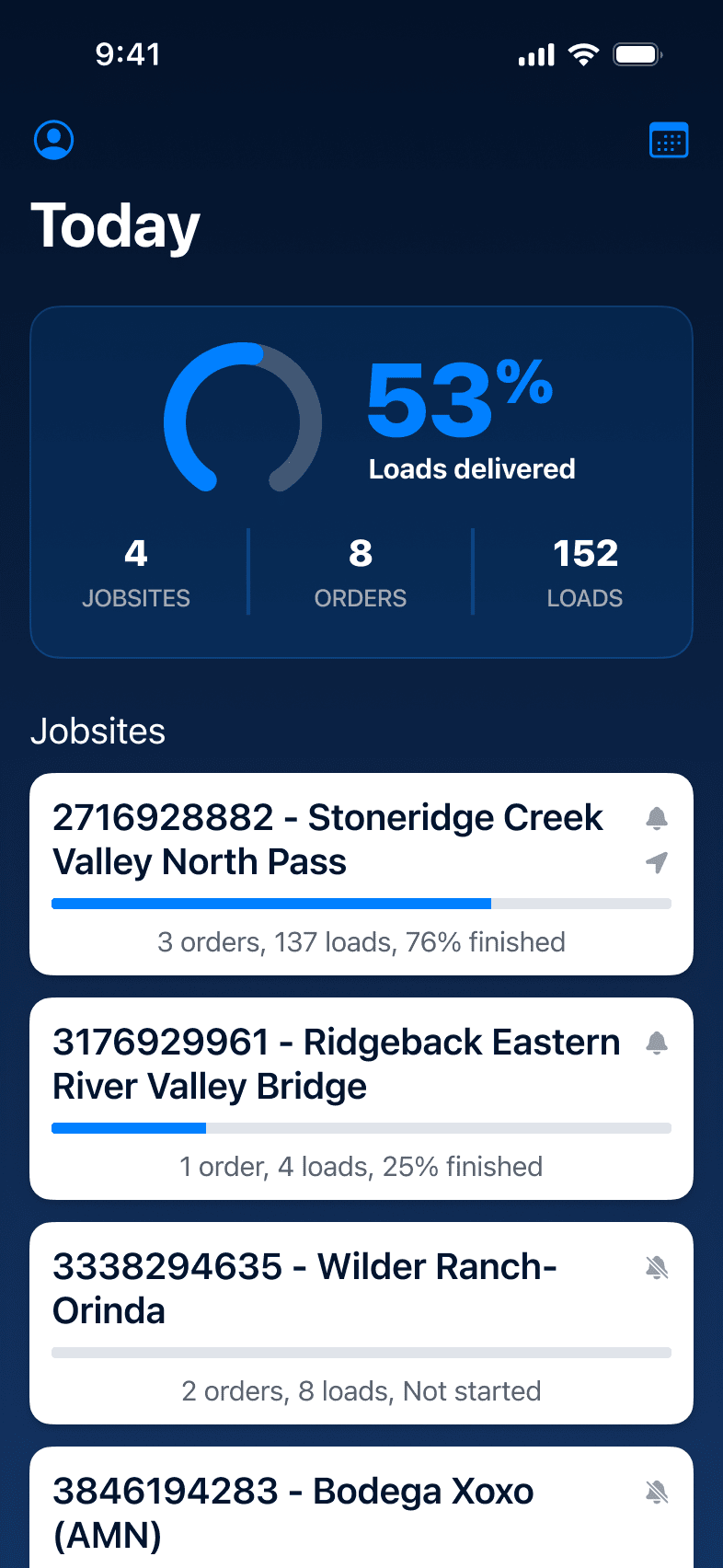
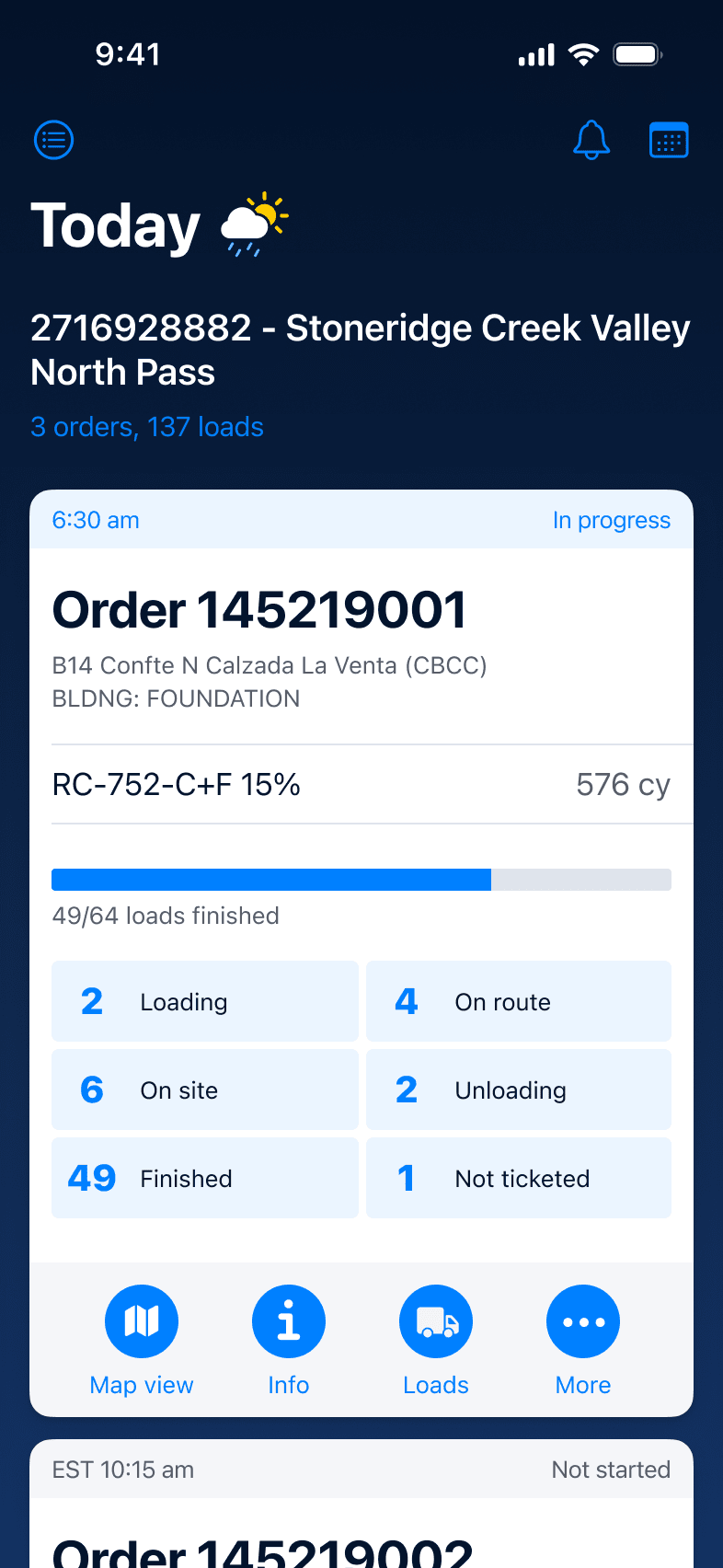
Post workshop, subsequent explorations aimed to find the right level of detail and actionability for in-progress orders. The jobsite foremen we talked to wanted to understand the delivery status and mitigate issues on site. Early concepts solved for that but were information-dense.
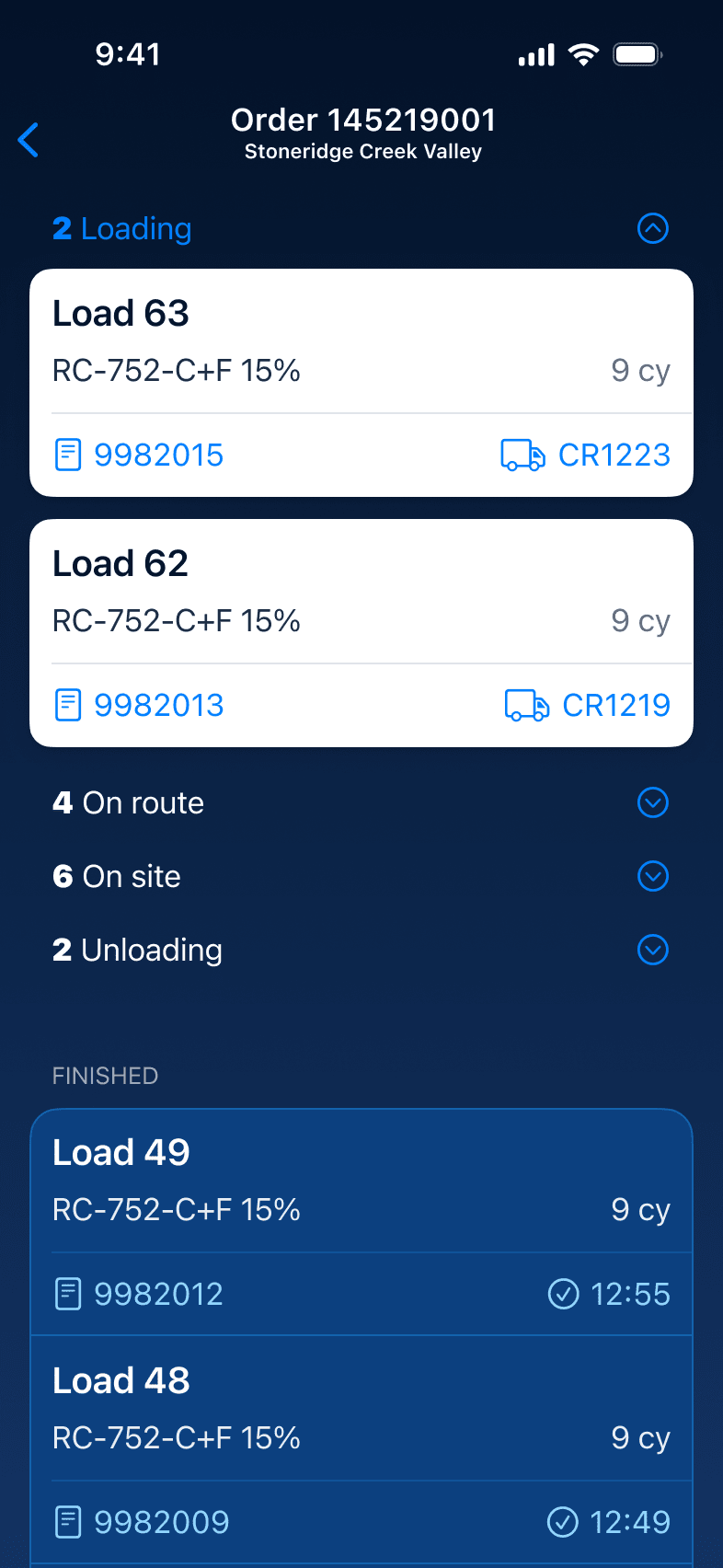
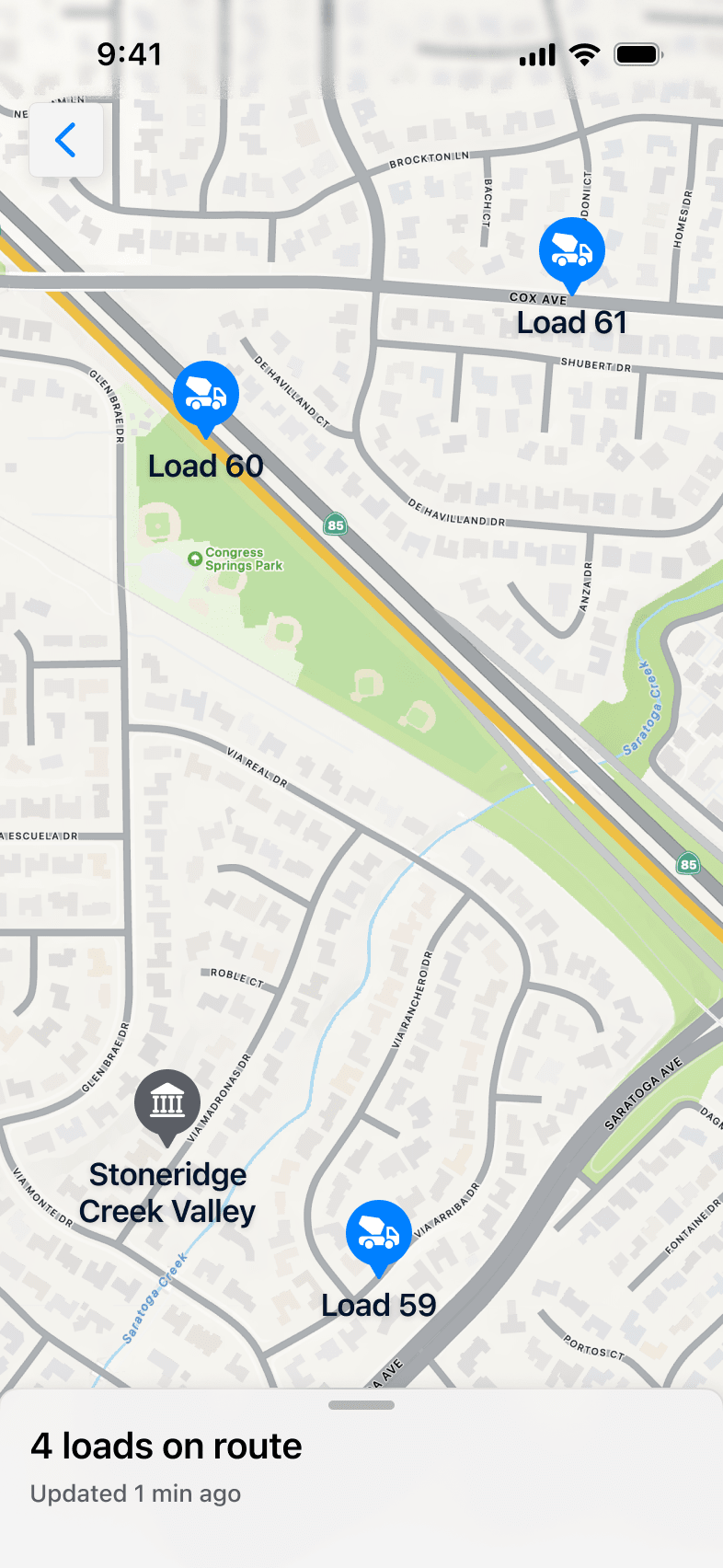
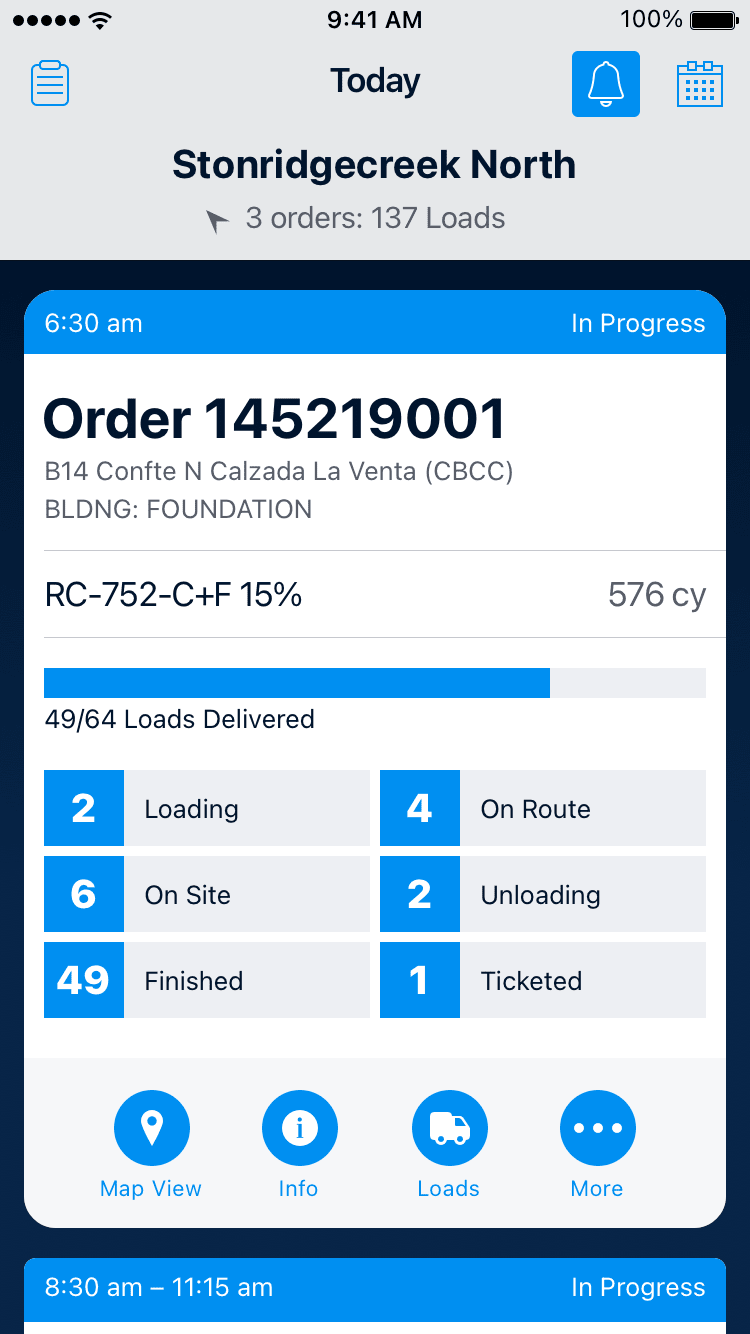
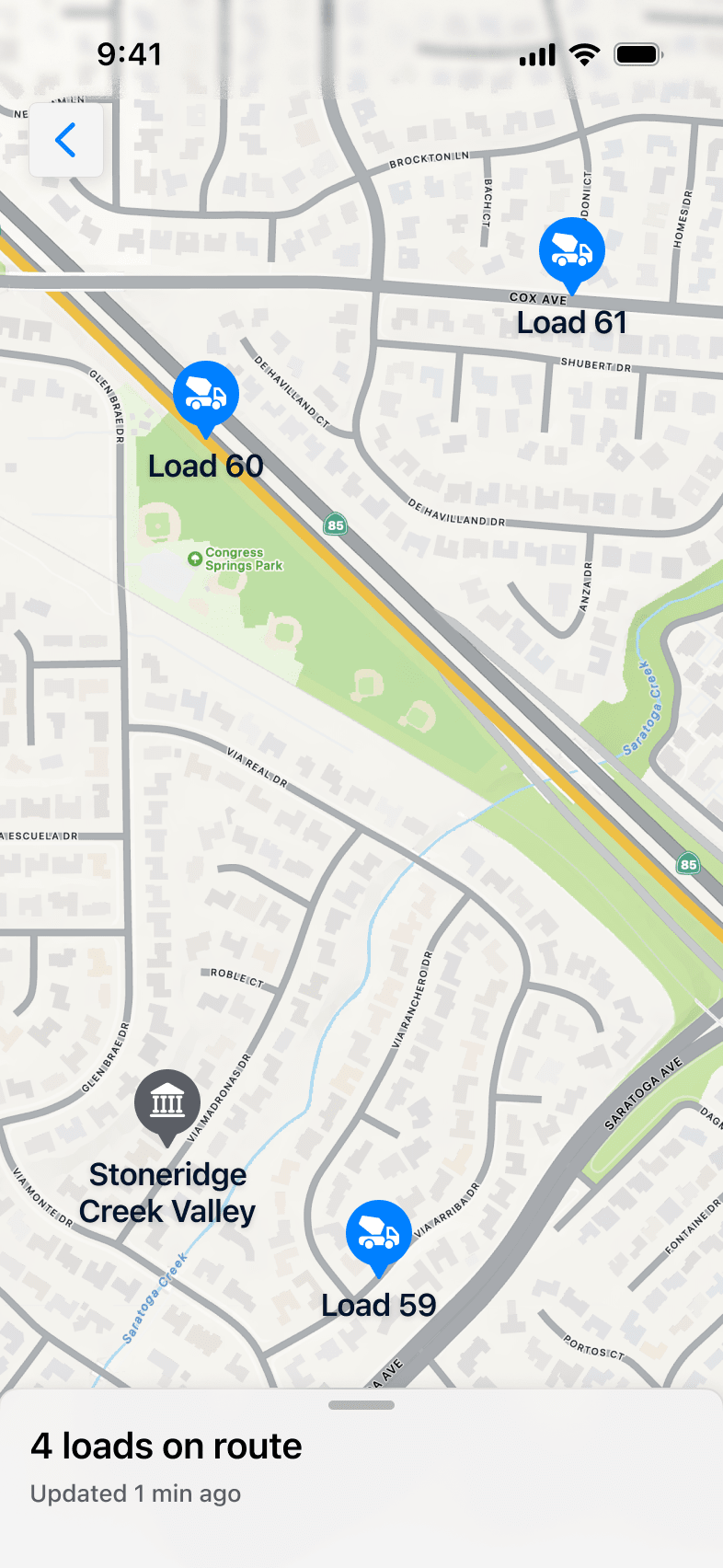
The design progressed to organize around glanceable statuses. I emphasized contextual actions to help resolve common issues and disclose more details when needed.



Enhancements and expanded scope
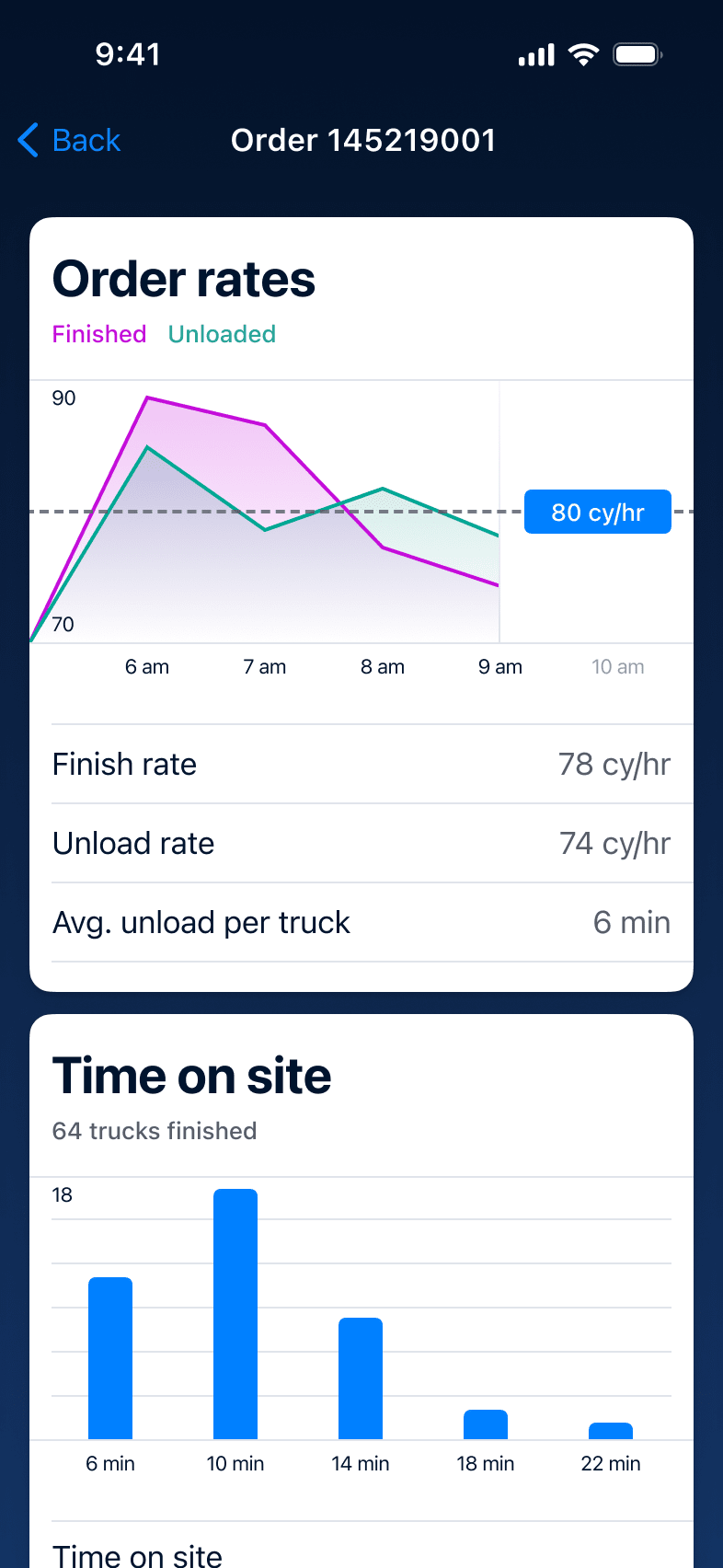
The initial scope focussed on displaying large ready mix deliveries for jobsite foremen. During development, the scope expanded. Managers needed to see deeper information across more sites, and a wider variety of deliveries needed to be handled.
I created scoped prototypes to review with users to get feedback.
Card flip
User feedback uncovered a need to make some deeper functions more easy to find and contextually relevant.
Nav buttons
Building on the card flip approach, a more performance and clarity-focused solution tested better.

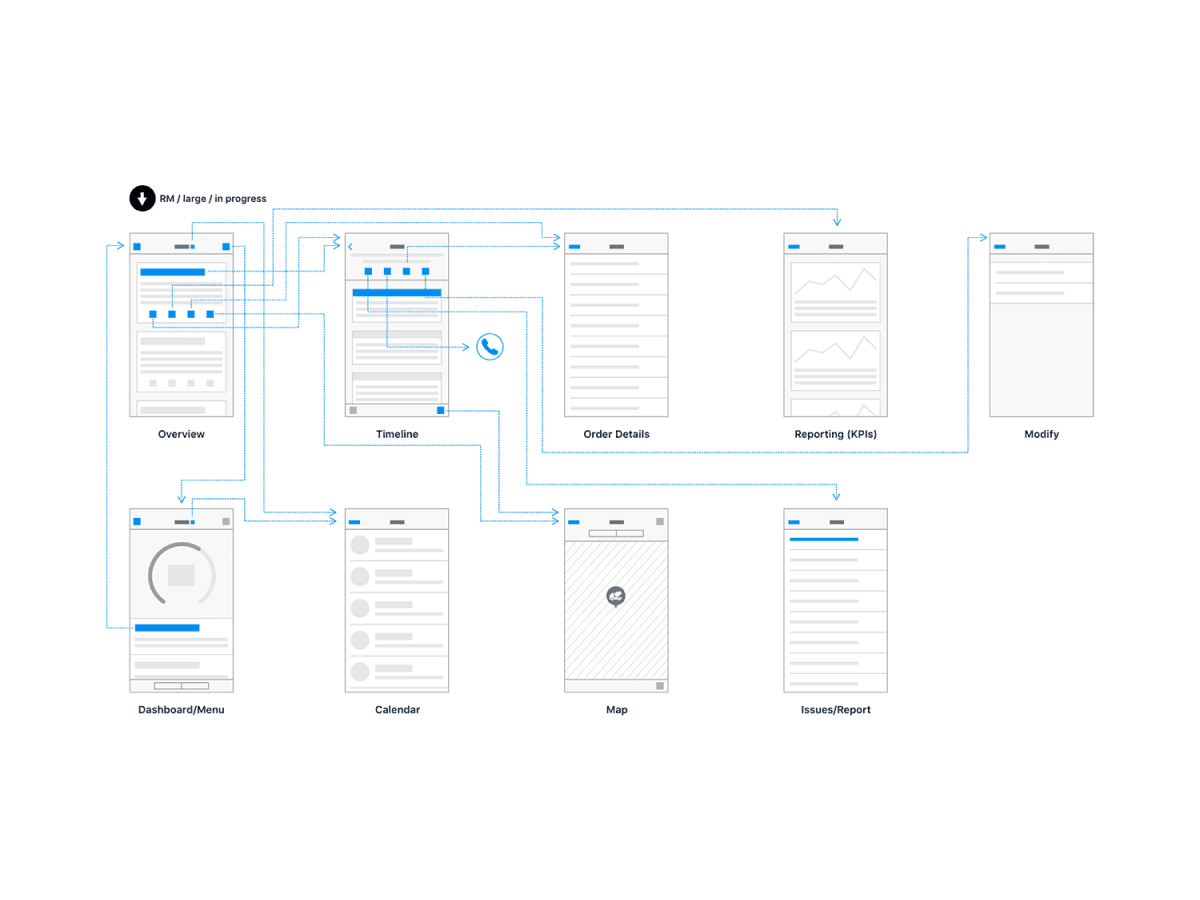
Increased navigational complexity
As the scope expanded and I gathered feedback on interaction patterns, I took inventory of the new capabilities and mapped out potential interaction flows to evaluate the feasibility.
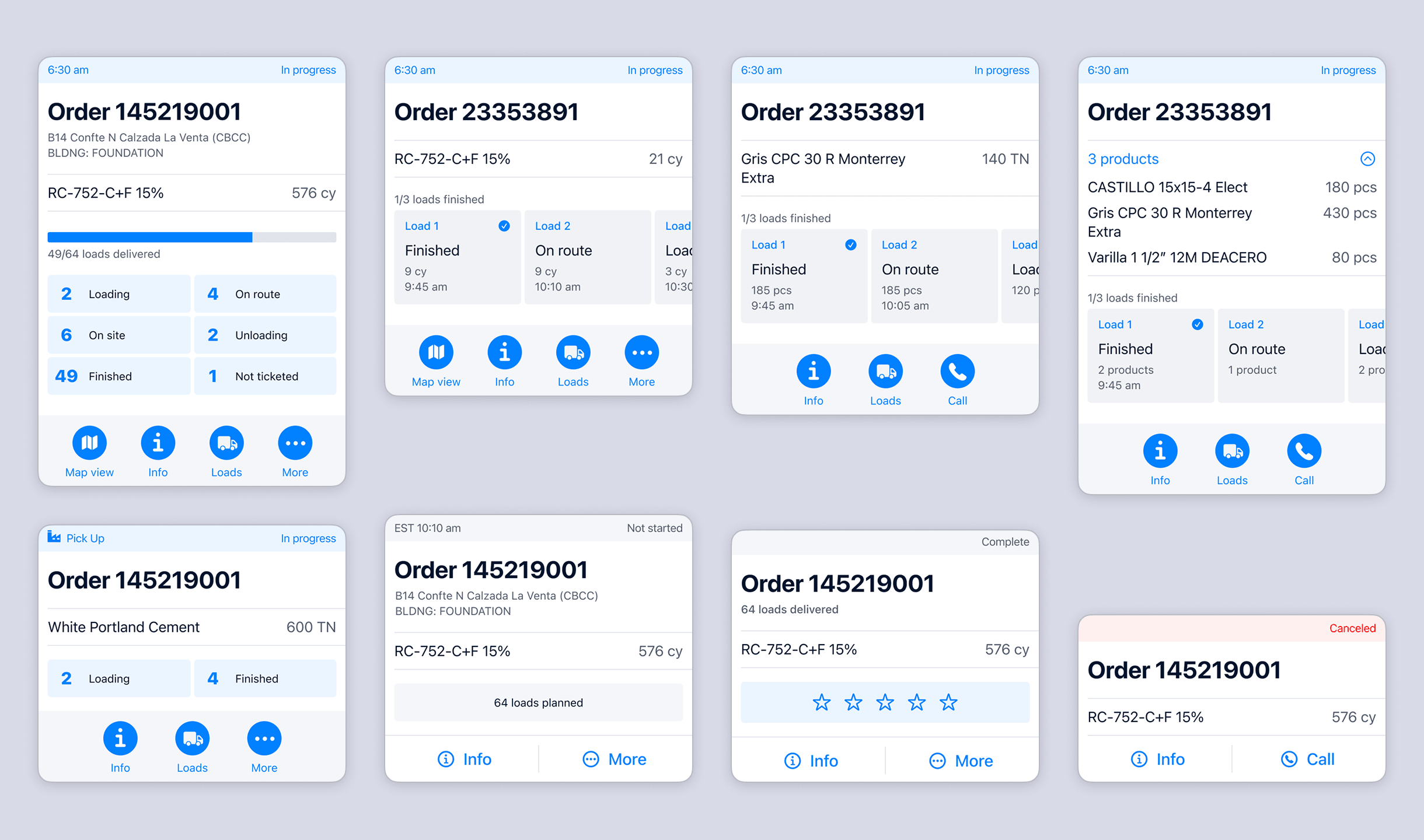
Cards for states and types
Relevant information about an order varies by several factors: product quantity, product type, delivery vehicle, number of deliveries, status, and modifications. I developed a flexible system of components to meet those needs.

Shipping a comprehensive v1
Ambitious initial timelines slipped to accommodate scope, but the extended pilot window allowed for valuable testing and refinements.




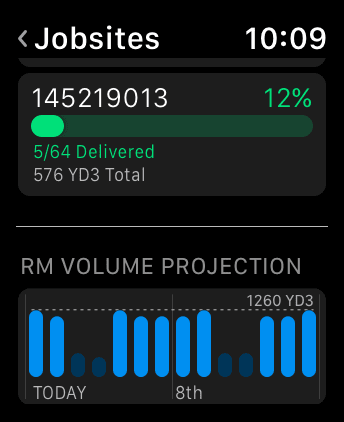
Taking advantage of platform components and conventions
Strategically, the team leaned hard into leveraging iOS standards to simplify decision-making and built-in flexibility. This allowed to extend to other devices and better support for accessibility quickly.